Kom i gang med Cypress og CircleCI ⚙️🛠️
Denne bloggposten vil hjelpe deg til å forstå hvordan du kan implementere dine frontend E2E-tester med Cypress og sammensy test-kjøringene med godt utbredte CI/CD applikasjonen CircleCI.
Først og fremst, hva er Cypress i kjappe trekk?
Cypress er next gen frontend testingverktøy utviklet for moderne webapplikasjoner sine behov. Verktøyet kommer med nyttige features som hjelper deg som bruker mer controllert arbeidsmiljø i test-oppgavene dine:
- Time travel: Cypress tar skjermdump undervis i test-kjøringen der du kan holde musepekeren over for kommandologgen som lar deg undersøke nøyaktig hva som har skjedd under test-kjøringen.
- Debuggability: Cypress kommer med Developer Tools og serverer brukere med lesbare feilmeldinger. Du vil ikke måtte gjette hvorfor testene dine feiler!
- Automatic waiting: Cypress automatisk venter på kommandoer og assertions før den går videre i test-kjøringen.
- Screenshots og video recording: Du kan velge å la Cypress ta automatiserte video og/eller skjermbilder ved feilende tester, når du kjører testen i headless modus (CLI).
- Cross Browser Testing: Kjør testene dine i ulike nettlesere som Firefox, Chrome, Edge og Electron lokalt i maskinen og i CI-pipeline i prosjektet ditt!
Og mye mer!
Arkitekturen til Cypress skiller seg ut fra alternative verktøy. Den opererer i samkjør med applikasjonen din og synkroniserer med en Node-prosess samtidig som den håndterer kommunikasjon og synkronisering, og utfører oppgaver på vegne av hverandre.
Vi starter med å sette opp Cypress i maskinen din!
- Opprett en mappe e2e og initialiser deretter node-prosjektet ditt.
$ mkdir e2e
$ npm init
- Installer Cypress med følgende terminal-kommando
npm install cypress --save
- Åpne nylig installert Cypress i prosjektet ditt
npx cypress open
Mappestrukturen din vil se noe i denne duren vist under (veldig avhengig av hvilken versjon du bruker):
e2e│└───fixtures│ │ sampleData.json│ │└───integration│ │ siteVerify.js│└───plugins│ │ index.js
│└───screenshots│ │ img1.pmg│└───results│ │ test│└───supports│ │ commands.js│ │ index.js|└───cypress.json└───package.json
Nå kan vi lage en enkel test for å verifisere hjemmesiden til Knowit. Her kan man legge til base url'en i cypress.config.js for å spesifisere hvilken nettside prosjektet skal gjøre sine test-operajsoner. I cypress.config.js vil instillingen være som følger:
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
baseUrl: 'https://www.knowit.no/'
}
})
Men om du bruker TypeScript i prosjektet ditt så støtter Cypress det også! Da vil koden være som følger i cypress.config.ts:
import { defineConfig } from 'cypress'
export default defineConfig({
e2e: {
baseUrl: 'https://www.knowit.no/'
}
})Denne config-filen er essensiell for innstillinger og skreddersying av testprosessen din, så ta deg god tid til å bli kjent med denne for å best mulig tilpasse Cypress til dine test-formål.
Og gjett hva! Dokumentasjonen til denne viktige config-filen er ganske godt dokumentert i hjemmesiden til Cypress 😁🙌🏼
Pro-tip: Cypress har en omfattende og hjelpsom dokumentasjon så denne er veldig fornuftig å benytte seg av når man skal utvikle tester!
Testdata er spesifisert i fixtures mappen med eksempelvis filnavnet users.json. I denne mappen er data lagret og forvaltes til bruk for testprosedyrene. Json filer hyppigst brukt til å hente skriftlig data. Eksempelvis
{
"userName": "testLord",
"userPassword": "deSomVetDeVet",
}
Mer om hvordan fixtures kan brukes til å laste inn ulike testdata, er igjen, godt dokumentert hos Cypress' hjemmeside 🛠️
La oss lage våres første Cypress test case! Så oppretter vi en mappe i cypress/e2e mappen som vi kan kalle hva som helst, jeg velger å kalle den for randomTests. Utenfor denne mappen oppretter jeg en Cypress testfil som jeg kaller knowitTest.cy.js. Legg merke til at suffix i testfilnavnet er ".cy.js" for å definere ovenfor prosjektet at koden er en Cypress testfil.
I denne testen skal vi utføre følgende test-steg:
1. Verifisere at Cypress navigerer til riktig url
1. Godta cookies ved å trykke på popup dialogboksen
2. Finne og klikke på "Meny"-hamburger knappen øverst til høyre
3. Finne og klikke på "Om oss" knappen
4. Verifisere at siden at har en header-element (h1) som inneholder teksten "Om oss"
La oss kjøre testen i headless mode, altså uten test runner:
npx cypress run --browser chrome
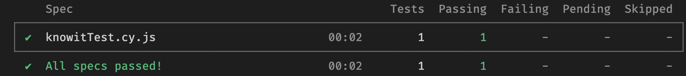
Resultatet skal se slik ut

Ok, nå er headless testen i boks. Nå kommer den fancy delen av Cypress, den med test runner.
npx cypress open
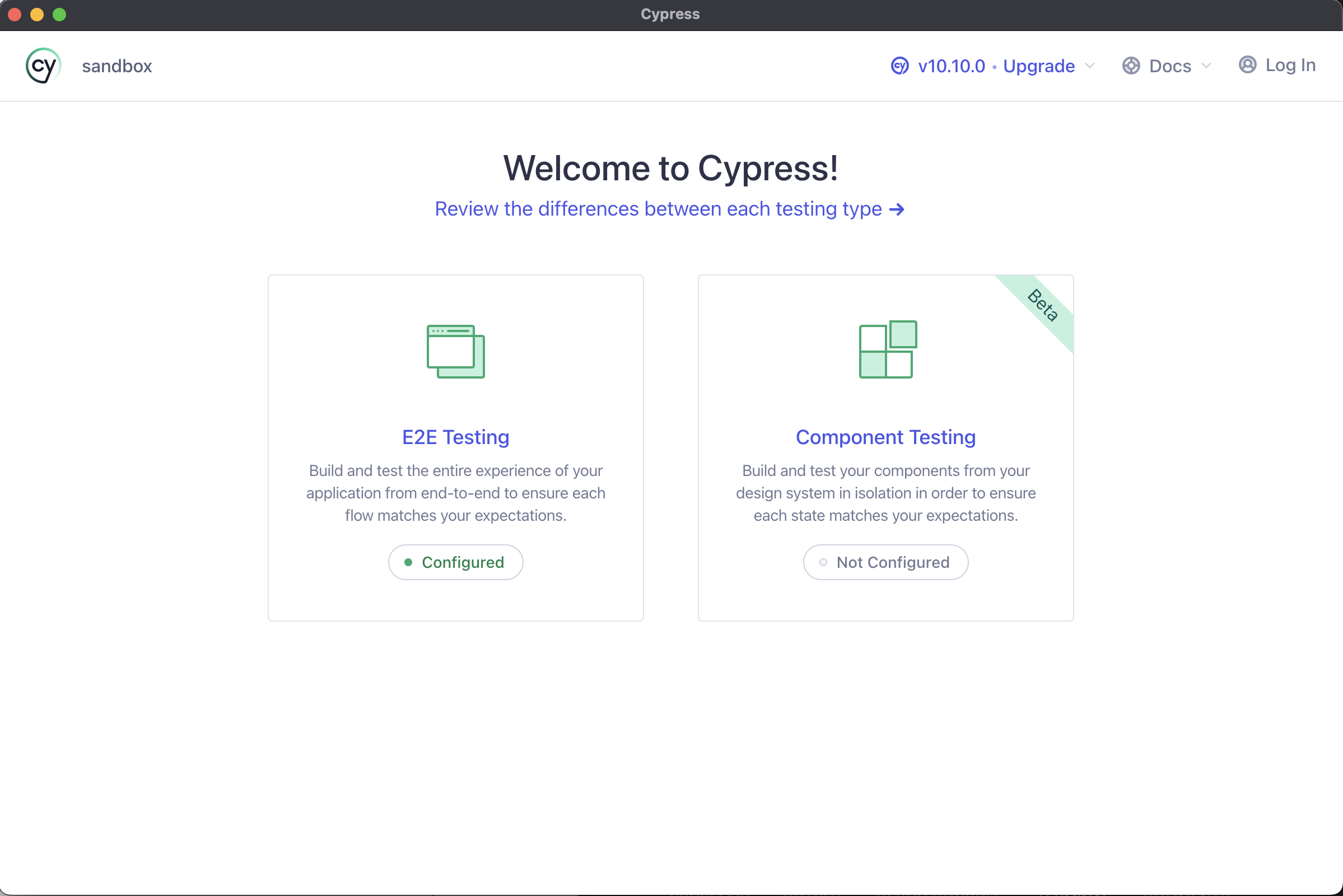
Resultat

Så klikker du på "E2E Testing" og dermed "Start E2E Testing i Chrome" og et nytt vindu skal åpnes

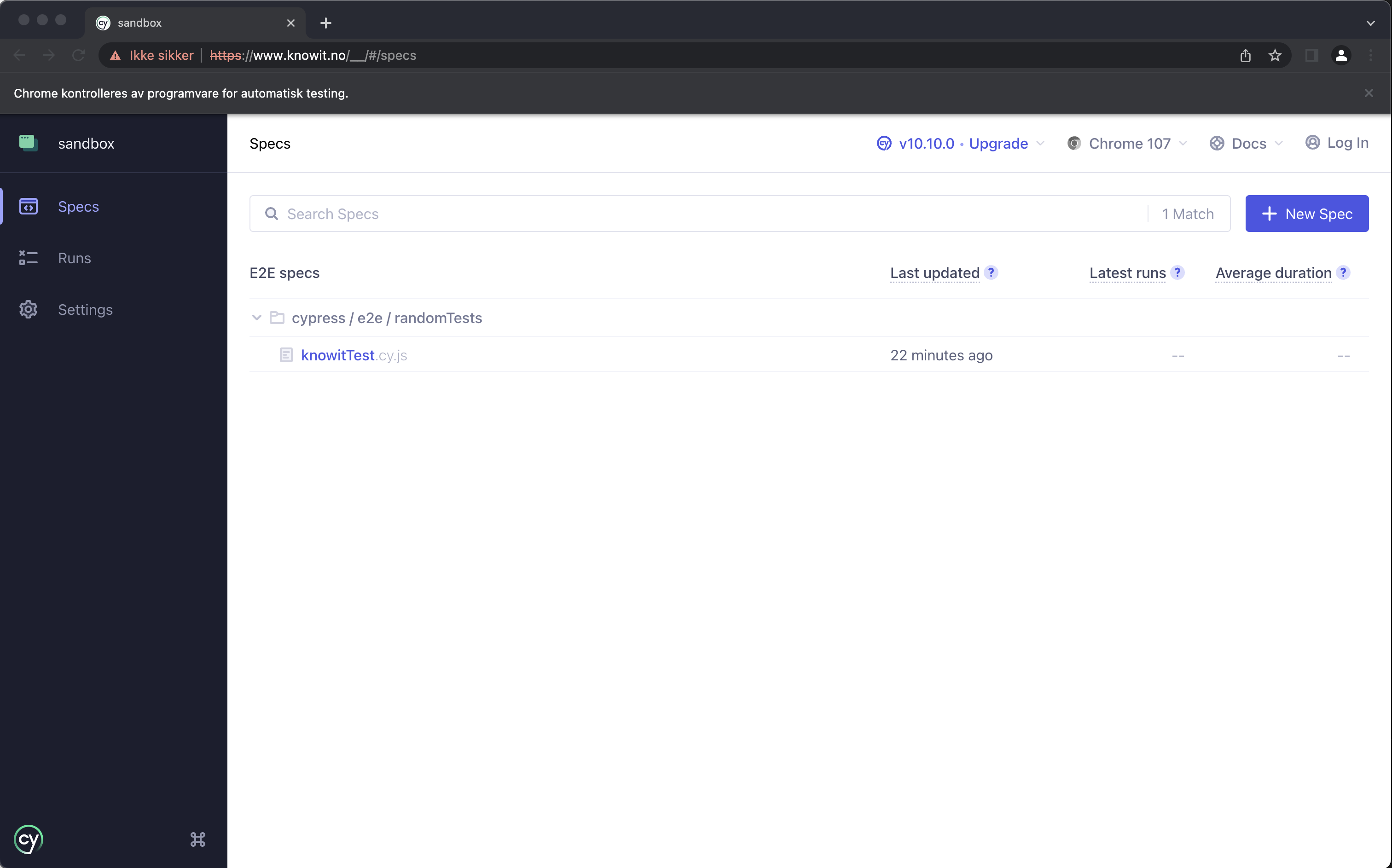
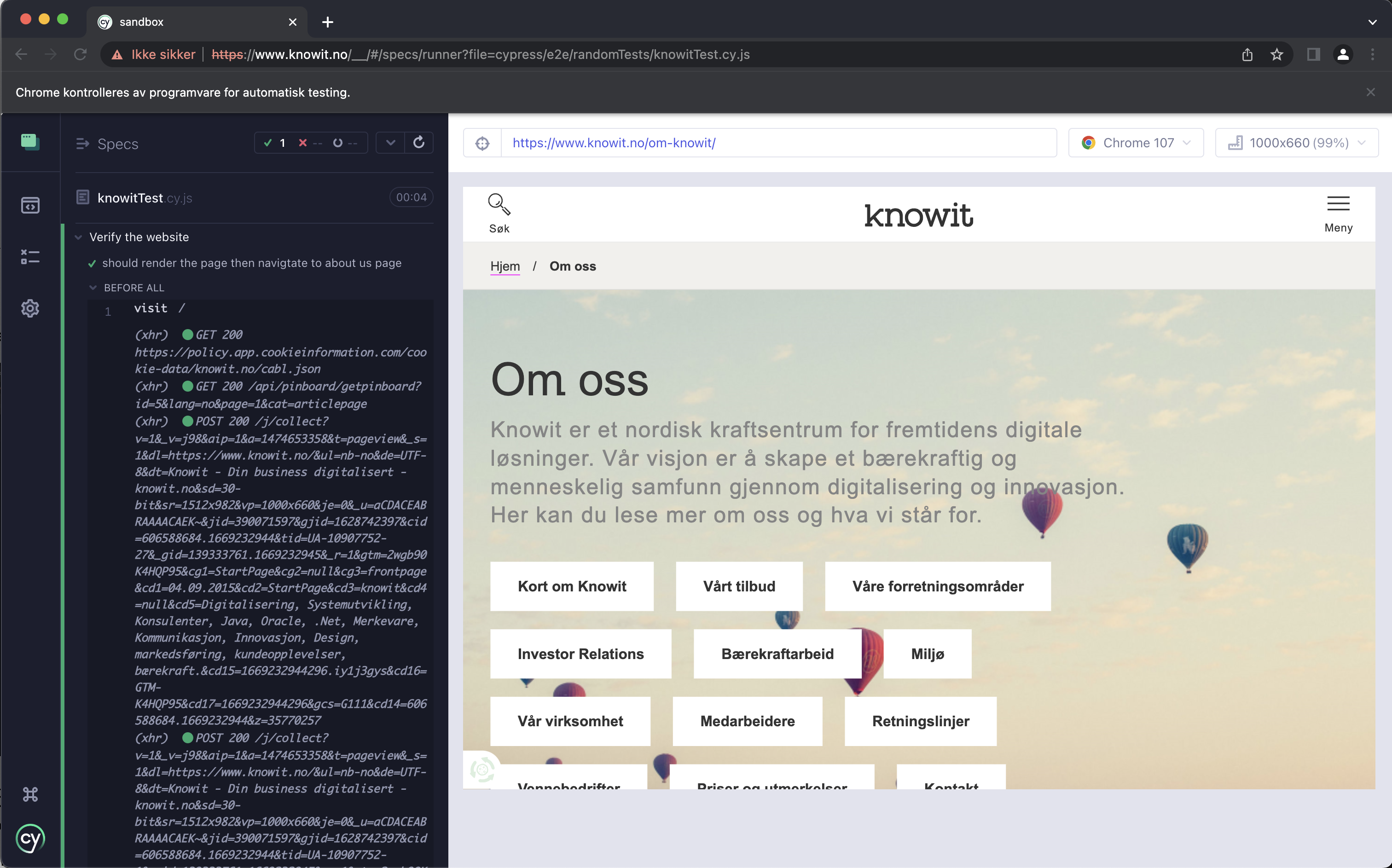
Så er det å gå frem ved å trykke på "knowitTest.cy.js"-spec'en og la magien skje 🪄 Når test runner kjøres så skal du se test-kommandoene som blir utført i spalten til venstre og visuelle test-gjennomgangen til høyre.
Når testen er ferdig så skal spalten til venstre vise grønne effekter ved vellykket test-gjennomføring, ellers vil du se røde effekter. Ganske straight forward.

Her er det bare å leke deg frem med Cypress dokumentasjonen og prøve ut nye metoder til å skrive testen din. Dette er en spennende måte å bli kjent med verktøyet på, samtidig som du kan slippe løs kreativiteten din!
Samkjør Cypress testene dine med CircleCI
CircleCI er et populært continous integration / continous deployment (CI/CD) verktøy som hjelper utviklingsteamet med kodeintegrasjon og bygge tester n-ganger per dag. CircleCI benytter seg av Orbs, hvilket er open-source pakker som kan konfigureres med parametere. Orbs kan omfatte jobs, spesifiserte kommandoer og executors. CircleCI tilbyr Orbs for Cypress med skreddersydd GUI for å utføre test ved bygg uten å måtte konfigurere CircleCI, og gir deg muligheten til å lagre testresultater.
Slik konfigurerer vi CircleCI
1. Lag en mappe i root-mappen til prosjektet, .circleci
2. Opprett en fil, config.yml, i .circleci mappen, der det skal stå som vist under
3. Koble til Cypress-prosjektet ditt til en versjonskontroll system som f.eks GitHub eller Bitbucket. I dette tilfellet bruker vi GitHub.
Sett opp din CircleCI konto
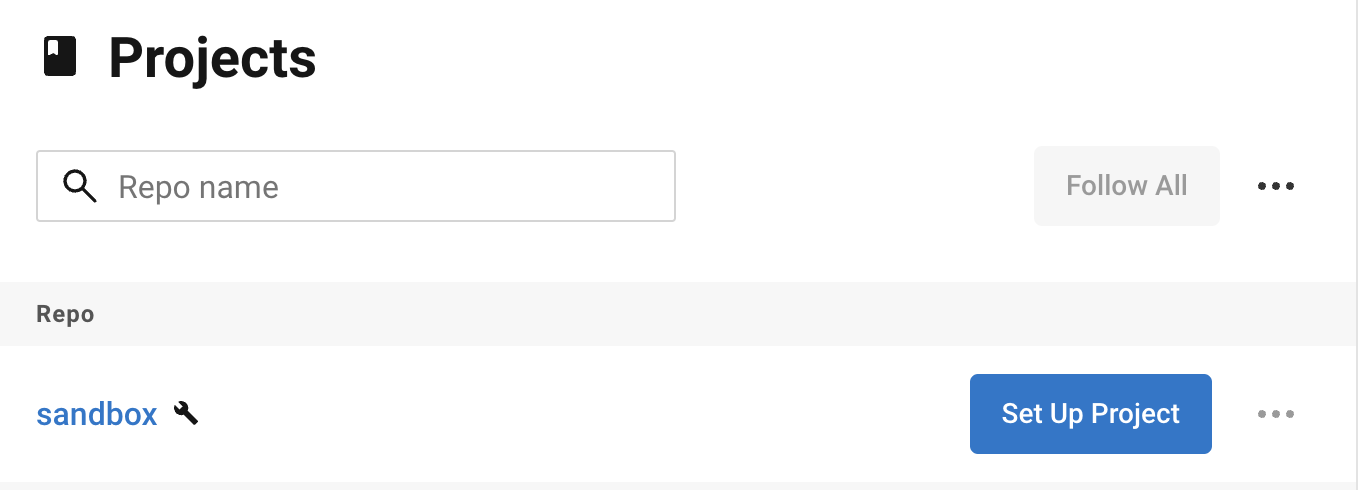
1. Du kan logge inn i CircleCI portalen med din private GitHub konto, og dermed får du tilgang til dine prosjekter i GitHub. Jeg har kalt prosjektet mitt for "sandbox", så dette skal da dukke opp i min CircleCI

2. Klikk på "Set Up Project", du vil dermed få valget om hvilken branch du kjører testene dine fra og den skal inneholde config.yml filen inne i .circleci mappen. I mitt tilfelle gikk jeg for main branchen.
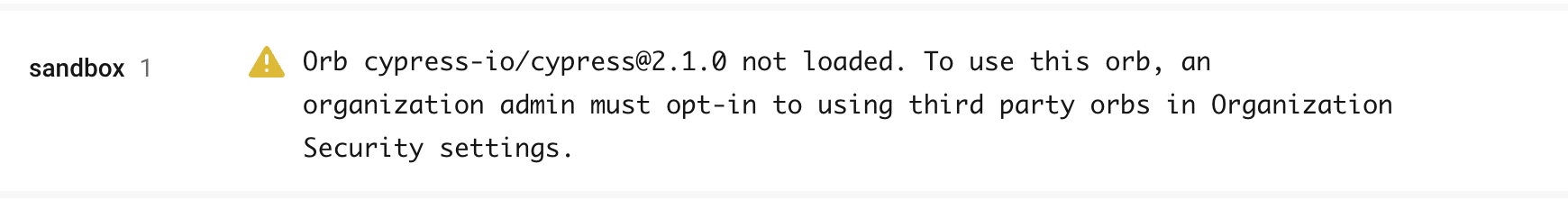
3. Når prosjektet er satt opp i CircleCI så, avhengig av dine innstillinger, vil pipelin'en automatisk kjøre. For meg så dukket dette opp som første forsøk

4. Hvilket tyder på at Cypress orb'en blir betraktet som en usertifisert orb og CircleCI vil ikke ta "sjanser" med å kjøre den uten at du aktivt velger det. For å fikse dette så må du gå inn i "Organization Settings" i venstre meny, trykk på "Security", også dermed trykk på "Yes". Da vil din Cypress test kunne kjøre

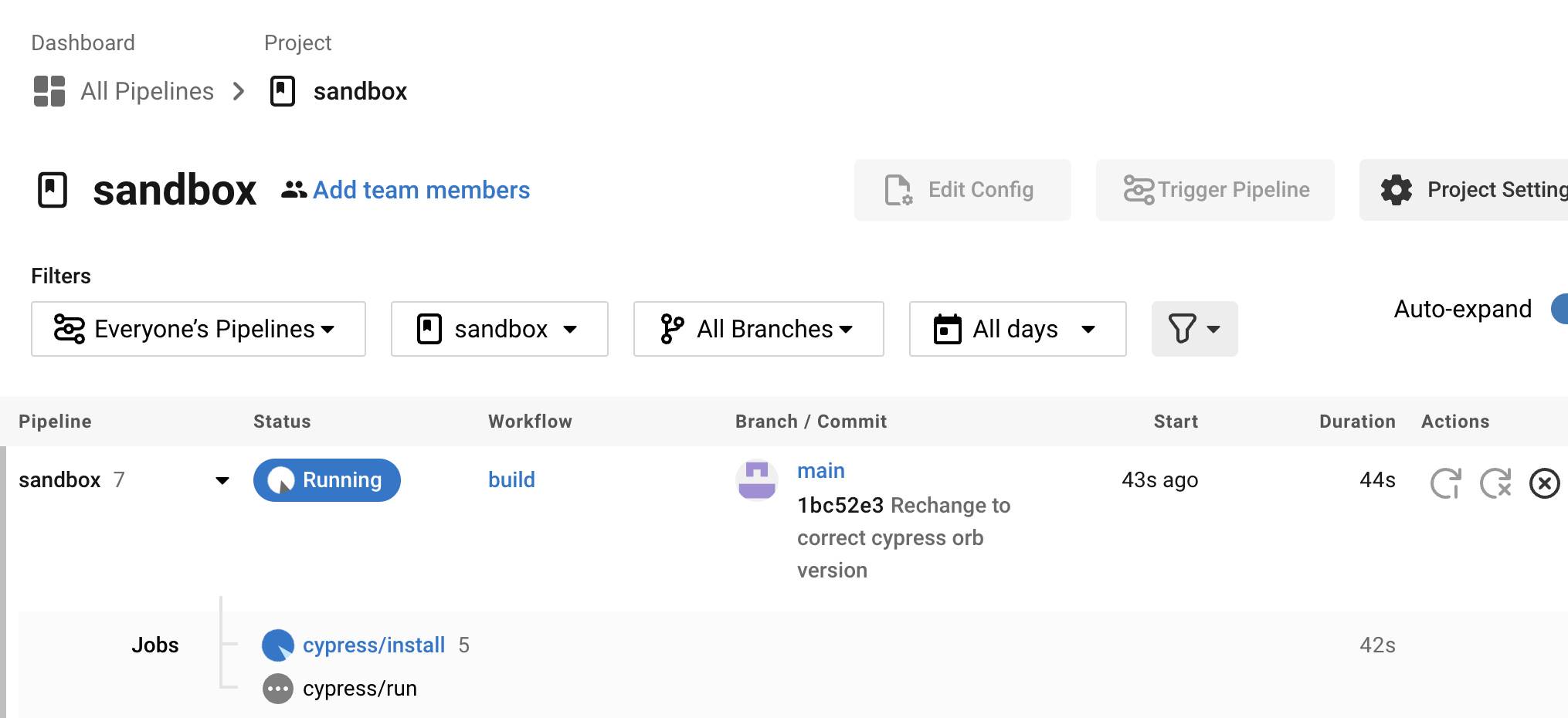
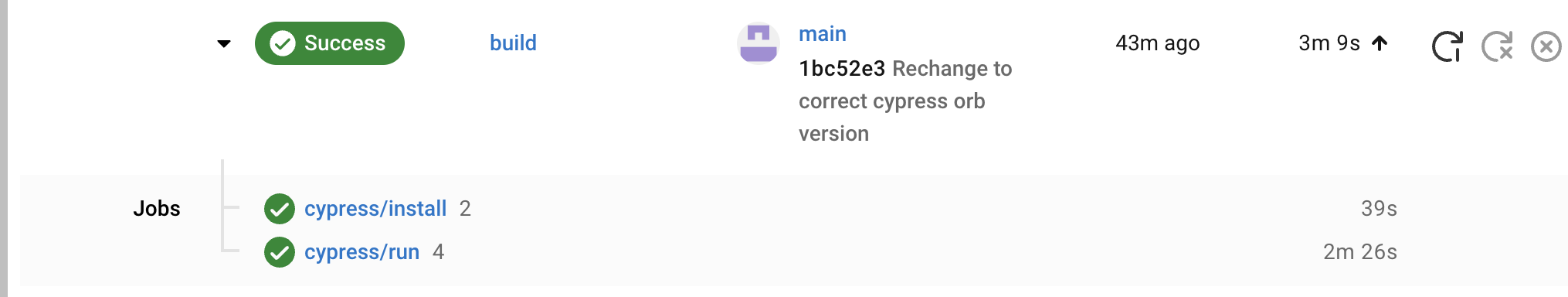
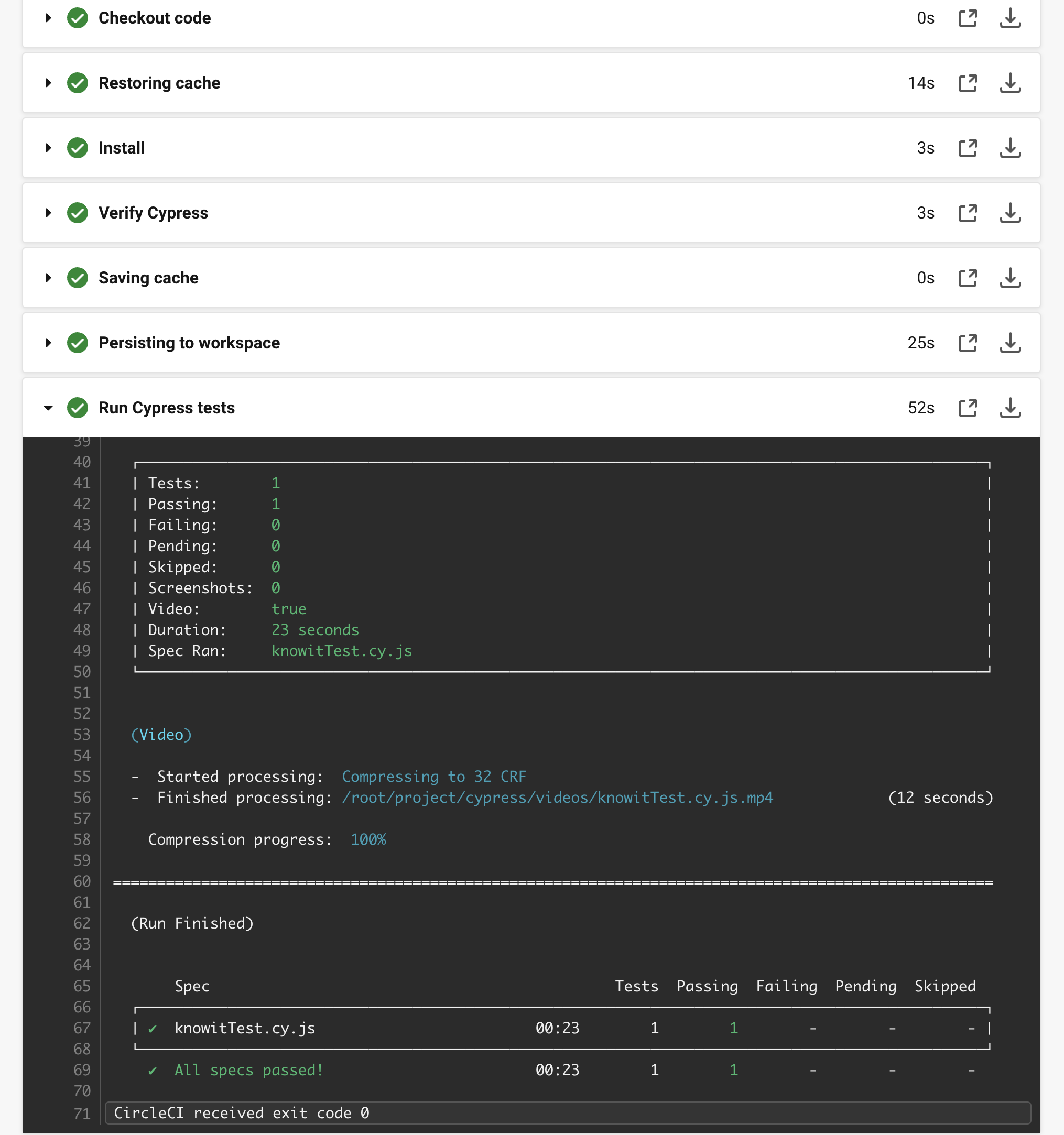
Når Cypress testkjøringen i CircleCI er vellykket så skal det se slik ut

Du kan også klikke deg inn og inspisere testresultatet ditt

Protip: Når du over tid utvikler mange Cypress-tester i prosjektet ditt så fører det til at CircleCI bruker lengere tid for å kjøre alle testene i kronologisk rekkefølge. Da er det verdt å utforske parallellisering av testene i CircleCI. Det gjøres ved at flere noder opprettes for å splitte opp test-kolleksjonen, og testene fordeles jevnt over nodene slik at flere tester kan kjøres samtidig. Dette hjelper deg og teamet ditt med å spare betydelig med tid!
Det er alt for denne gang! Takk for at du tok deg tid til å lese bloggen, og jeg håper du har klart deg så langt og fått satt opp prosjektet 😄🙌🏼 Nå er du på god vei til å utforske hva både Cypress og CircleCI er i stand til å gjøre sammen og hver for seg!

