Hvor rask bør en nettside være, og er det viktig?

Er du opptatt av å øke trafikken til nettsidene og holde en god plassering i Google bør du også jobbe med ytelsesforbedring av nettløsningen. Indirekte er det flere aspekter av raske nettsider som kan ha en påvirkning på rangering i Google. Gode, raske løsninger engasjerer, skaper tillit og beholder brukere over tid som i gjengjeld øker konverteringsgrad og deling, både digitalt og analogt. Dette er fordi brukere som må vente mer enn 3 sekunder på lastetid har over 50% risiko for å avbryte og gå videre til en ny side. For hvert ekstra sekund det tar å laste nettsiden er det estimert 11% tap i trafikk til siden og 7% tap i konvertering. Google ønsker å gi sine brukere de beste brukeropplevelsene. Sider som ikke holder god kvalitet, ytelse eller ikke oppfyller brukernes forventninger, vil i mange tilfeller kunne rangere dårligere enn tilsvarende sider som oppfyller kravene. I de siste årene har Google i økende grad hatt fokus på hastighet og det de kaller page experience, og det er derfor en god strategi å tenke på ytelse i ethvert webprosjekt.
De fleste kundene jeg har jobbet med vet mye om nettløsningen sin, det være seg antall brukere som besøker løsningen, salgstall i en nettbutikk, hvor mange som mottar og leser nyhetsbrev osv. Dette er KPI-er som det er forventet at en følger med på, men mange aner ikke hvor rask eller responsiv løsningen er for sluttbrukeren. Ikke fordi de ikke synes det er viktig at sluttbrukeren er fornøyd, men de vet ikke hva som skal måles på, hvilke tall som er bra eller hvordan hastighet skal testes på en god måte. Google ønsker at websider ideelt sett skal lastes inn på under to sekunder, men anbefaler som en standard under 5 sekunder på 3G-forbindelse. Ca. 15% av dagens nettsteder på verdensbasis holder dette målet. I 2021 kommer neste store oppdatering av søkealgoritmen hvor hastighet og brukeropplevelse vil stå på agendaen.
Bakgrunn og eksisterende målinger
Google har mange kriterier for hva som oppfattes som en god nettside. De mener at trege sider gir en dårlig brukeropplevelse og straffer slike sider ved å gi dem en lav synlighet i søkeresultater. I 2012 lanserte Google SpeedIndex, en enhet som forklarer hvor fort det visuelle på en side blir lastet inn og synliggjort. SpeedIndex måles i millisekunder og jo lavere verdi jo bedre. Google sier at dette tallet er en nyttig faktor for å måle forskjeller på nettsider, men bør sees på i sammenheng med andre målepunkter som load time, start render, time to first byte og andre nærliggende faktorer som antall forespørsler mot server og vekten på siden i megabytes. Dette har vært viktig for Google i rangering av nettløsninger i lang tid. Andre faktorer de har brukt for å avgjøre om en nettside holder mål eller ikke er:
- Sikkerhet: SSL sertifikat er gyldig og implementert på en god måte.
- Trygghet: Er det noe malware eller villedende taktikk på siden?
- Ikke-invaderende: Bruk av unødvendige eller forstyrrende pop-ups.
- Mobilvennlighet: Kan det navigeres godt på mobil?
I tillegg til dette finnes det en rekke ulike parameter som kan brukes til å teste hastigheten til en nettside, hvorav mange kan bli relativt tekniske og forvirrende. Det er flere måter å gjøre en nettside rask på, men først må det avdekkes hvor skoen trykker. Ved å gjennomføre en audit av nettstedet og finne de mest brukte sidene på nettstedet, eller gå gjennom sidemaler i løsningen, kan vi finne steder som trenger ytelsesforbedring.
Ytelsesforbedring kan grovt deles inn i tre grupper.
- Server: Det kan optimaliseres på servermiljø og beliggenheten.
- Hvordan koden og HTML er bygd opp og kvaliteten på disse.
- Innholdsproduksjonen som f.eks. bilder, video eller annonser.
I alle disse gruppene finnes det enkle oppgaver som kan utføres raskt, samt mer kompliserte oppgaver som krever mer gjennomgang. Noe er lavthengende frukt som kan ha en umiddelbar effekt, f.eks. endring av tekstlig innhold eller skalere bilder riktig for web. Andre oppgaver er viktige selv om de ikke er så synlige med det første siden det kan ta tid før endringene reflekteres i søkemotorene, som f.eks. endringer i serverkonfigurasjon og antall forespørsler mot server. Mange tiltak er små og i seg selv ikke så utslagsgivende, men i sum kan det ha betydelig påvirkning.
Web Vitals og Core Web Vitals
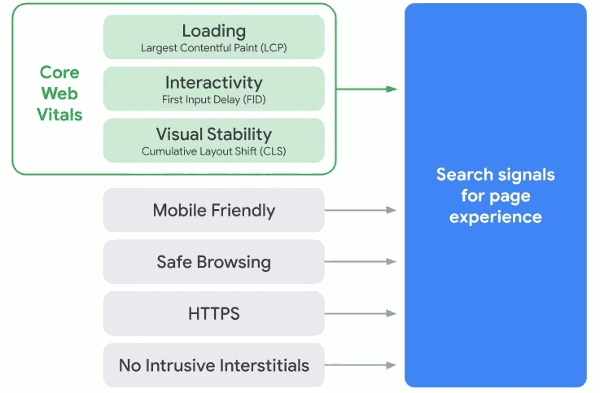
Web vitals er et initiativ fra Google for å gi en enhetlig veiledning for signaler som er viktige for å levere en god brukeropplevelse på nett. Det tar sikte på å forenkle landskapet når det gjelder alle målepunkter og hjelpe med å identifisere tallene som betyr mest. Core Web Vitals er i så måte de tre pilarene i Googles fremtidige målepunkter for brukeropplevelsen som kan måles i alle nettløsninger og gjenspeiler opplevelsen en bruker har.

Punktene Google har lagt vekt på er en del av en lang kjede prosesser som blir utført når en nettside lastes, og i 2021 vil altså disse bli en sentral del av algoritmene og måleverktøyene til Google.
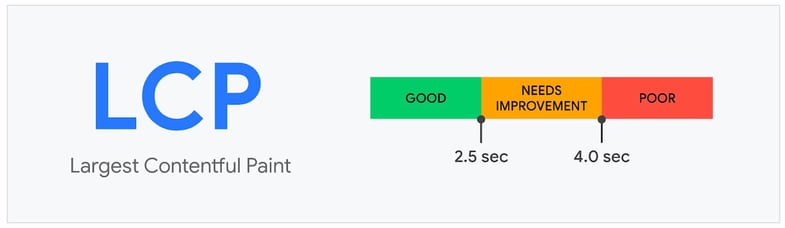
- Largest Contentful Paint eller LCP måler hvor fort det største elementet på nettsiden lastes inn og blir tegnet opp. Frem til en bruker interagerer med siden så vil det rapporteres om når det til enhver tid største elementet på siden er klart og synlig. Dette er dog kun elementer som er synlig på skjerm og ikke elementer som lastes inn utenfor synligheten til skjermen

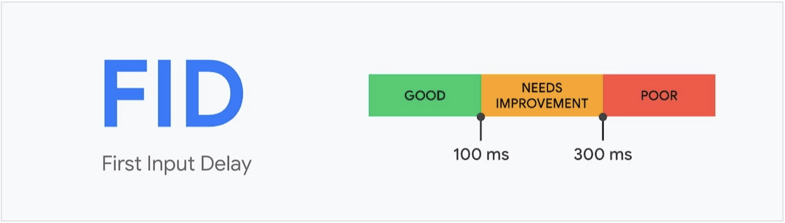
- First Input Delay eller FID måler hvor fort nettleseren responderer etter at en bruker første gang interagere med nettsiden. Dette er for å måle hvor responsiv siden er og krever interaksjon med siden fra en bruker for å måles.

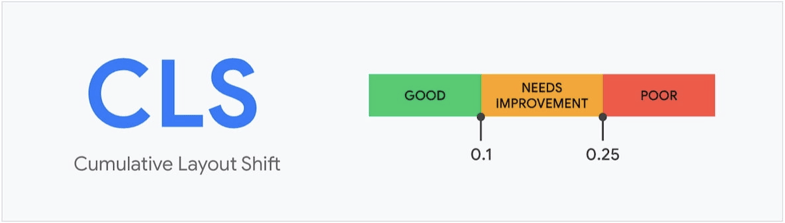
- Cumulative Layout Shift eller CLS måler visuell stabilitet og graden av skiftende elementer som kan forstyrre på en nettside. Hvis et element på siden skifter plassering under lasting ansees dette som forstyrrende og straffes hvis graden blir for stor eller hyppigheten er høy.

Google vet viktigheten av gode brukeropplevelser og raske og responsive nettsider. De kommer til å innlemme disse målepunktene i 2021, noe som vil påvirke SEO og synlighet. Google har så langt kommet med en anbefaling av at 75% av alle brukere på en nettside bør være innenfor anbefalte grense.
Selv om det er mulig å måle dette for individuelle sider med Google Search Console eller PageSpeed Insights anbefaler Google at det blir satt opp kontinuerlig monitorering for å kunne dypdykke i detaljene som trengs for å forbedre løsningen skulle det være behov for det. Det kan gjøres med produkter som spesialiserer seg på ytelse og monitorering, eller ved å bruke JavaScript-bibliotek som er gjort tilgjengelig for målinger (web-vitals).
Viktigheten av kontinuerlige målinger og hvordan dette kan oppnås
Innhold og markup er fremdeles viktig for SEO, men brukeropplevelse og hastighet blir viktigere i tiden fremover. Flere og flere bruker mobile enheter og surfer uten wifi, og vi er blitt godt vant og er kravstore, noe som gjør at ytelsen på løsningene bør tunes så langt de kan.
Det er mange verktøy som kan brukes og måter å måle ytelsen på en nettside på, men nå gjør Google det enda litt mer tydelig hva de ønsker seg av en løsning. Vi anbefaler å ha ytelse på agendaen allerede i starten av utviklingsfasen for å kunne passe på at løsningen kommer raskt og riktig ut av startblokken. Samtidig er det viktig å kontinuerlig måle i etterkant av et prosjekt hvor det stadig blir gjort endringer både i kode, innhold og design. Får å få et ekstra fortrinn mot konkurrenter kan det også være på sin plass å sammenligne lignende løsninger for å passe på å gjøre seg litt mer synlig enn konkurrenten. Trender viser at 90% klikker kun på søketreff fra den første siden og mobilbruker sier seg fornøyd med de 2-3 første treffene. Det er derfor kritisk å være god på SEO og ytelse for å sikre at nettløsningen kommer så høyt som mulig.
Hva kan vi hjelpe med?
Google tilbyr selv verktøy for å gjøre målinger, men det finnes mange andre ute på markedet, både betalte løsninger og gratis løsninger. Vi i Knowit har valgt et knippe av disse som vi bruker i våre rapporter og tjenester for våre kunder som skal dekke de fleste behov. I tillegg til å ha ekspertisen rundt ytelse og SEO jobber vi tverrfaglig med analyse, marketing, utvikling og design for å identifisere og forbedre løsningen på best mulig måte. Vet du hvor godt din nettside scorer eller hvor rask den er i forhold til konkurrenter? Lurer du på om dere opprettholder retningslinjene og kravene til Google og andre søkemotorer?
Ta kontakt med oss her!
Du kan også lese mer om hva vi gjør på analysefeltet ved å klikke her.
Kenneth Wandsemb-Troye
kenneth.troye@knowit.no

