Teknologien bak Zizr

Om du jobber i Knowit har du sikkert hørt om Zizr. Tjenesten som automagisk skal anbefale deg en størrelse på ditt neste online kleskjøp. Det er et faktum at returer er en belastning for miljøet, men det koster også nettbutikkene mye i form av kroner og ører. Vi i Zizr bruker maskinlæring og ny, kul teknologi for å løse dette problemet. Denne bloggposten er rettet mot deg som ønsker å ta en kikk under panseret på Zizr. Om du ønsker å lese mer om tall, statistikk og hvorfor Zizr ble til kan jeg anbefale deg denne bloggposten skrevet av min gode kollega og produkteier Andreas Hafsaas.
La oss ta et dypdykk i teknologien bak Zizr!
Zizr er en plattform, som mange andre tjenester, bestående av frontend og backend. Frontend er skrevet i react og typescript. Backend er skrevet i C#med .NET Core 3.x. Selve hjertet i Zizr er anbefalingsmotoren som leverer størrelsesanbefalinger. Denne er skrevet i python.
Zizr består av mange mindre, selvstendige applikasjoner også populært kalt mikrotjenester. Frontend består av tre ulike applikasjoner. Zizr Account håndterer autentisering og autorisering mot Firebase. Vi ønsker ikke å håndtere passord selv og velger derfor å outsource det til noen som har skikkelig god peiling på dette. På Zizr.id kan brukere se tidligere kjøp, gi tilbakemeldinger på kjøpte produkter og i nærmeste fremtid delta i konkurranser for å tjene bonuspoeng som kan konverteres til rabattkuponger og invitasjoner til diverse eventer hos våre samarbeidspartnere. Den siste frontend-løsningen er Zizr Support og som navnet tilsier er det her vi utfører administrative- og supportoppgaver.
Backendløsningen er utviklet som en modulær monolitt etter prinsippene jeg skrev om i denne artikkelen på kode24.no. Vi har per nå fem ulike mikrotjenester på backend som reflekterer de ulike forretningsområdene Zizr består av. Anbefalingsmotoren er en av disse fem mikrotjenestene. Alle mikrotjenestene eksponerer et RESTful API for kommunkasjon med frontend og samarbeidspartnere. Internkommunikasjon mellom mikrotjenestene skjer i form av Commands og Events som blir sendt og publisert på Azure Service Bus. Kommunikasjonen med Azure Cosmos DBskjer med Entity Framework Core og Azure Cosmos Client. Vi har valgt å benytte oss av Azure KeyVault for håndtering av secrets som vi cacher ved oppstart av backend-applikasjonene for å redusere eksekveringstiden på diverse oppgaver.
Felles for alle applikasjonene er at de kjører i samme Kubernetes Cluster i Azure Kubernetes Services. Vi har valgt nginx som ingresskontroller for blant annet dirigering av http-forespørsler til korrekt applikasjon i clusteret. Let’s Encrypt benytter vi oss av for tildeling og automatisk fornyelse av sertifikater for frontendapplikasjonene våre, samt swaggerdefinisjonen som backendløsningene eksponerer. I hver applikasjons kubernetes konfigurasjon har vi konfiguert skaleringsregler. Vi benytter oss av HorizontalPodScaler som skalerer ut pod’s gitt at en grenseverdi for CPU- og minneforbruk overskrides. Dette gjør at vi kan skalere applikasjonen våre horisontalt ved å starte eller avslutte poder på nodene i Kubernetes Clusteret.
Gjenbrukbarhet — også i kode
En innarbeidet filosofi i teamet er at vi skal bygge gjenbrukbare komponenter logisk organisert i kodebiblioteker. Disse bibliotekene blir hostet på npm og NuGet i Azure Devops Artifacts. Fordelene med å implementere et slikt tankesett og arbeidsprosess er at utviklingen vil gå raskere over tid, samt at vi ikke drar på oss for mye teknisk gjeld da vi jobber med standardisert kode. En annen åpenbar fordel er at frontend-applikasjonene våre deler det samme visuelle uttrykket. På en annen side brukes det en del tid på å utvikle og vedlikeholde denne koden. Dette medfører at man til tider ikke alltid leverer 100 % funksjonalitet til foretning. Vi mener derimot at alternativkosten ved å ha ulike implementasjoner spredd over flere repositories er altfor høy.
Fra kode til produksjon
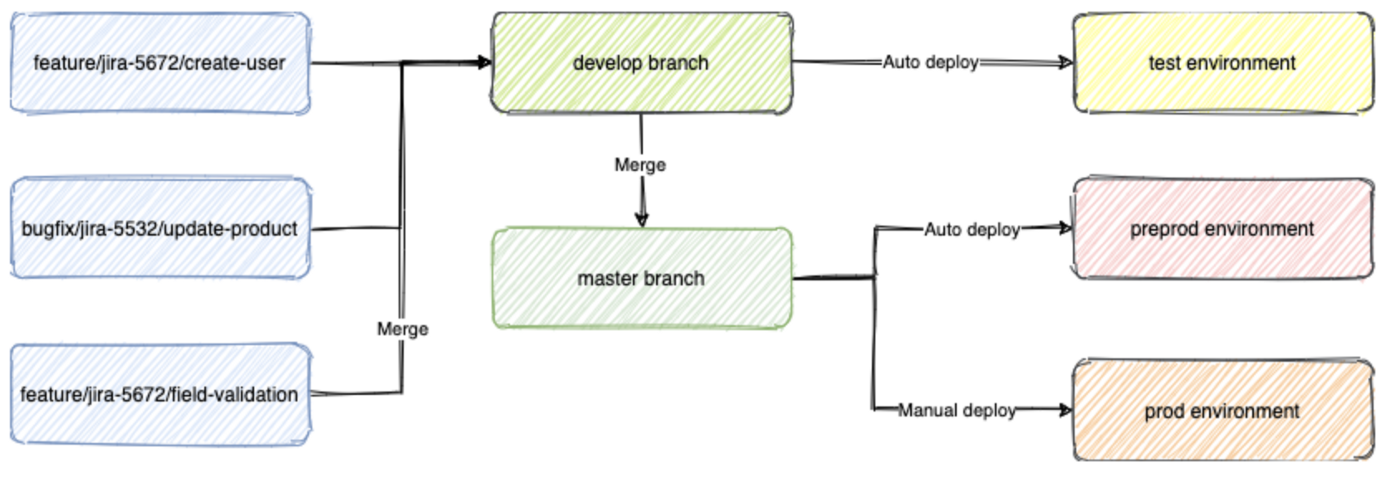
Ettersom vi er et lite team ønsker vi å automatisere det som automatiseres kan. Hver applikasjon har sin egen bygg og release pipeline. I byggpipelinen bygges koden, den testes, felleskomponenter pushes til enten npm eller nuget, Dockerfile bygges og resulterende docker image pushes til Azure Container Registry. I releasepipelinen deployerer vi de endrede applikasjonene til Kubernetes Clusteret i det korrekte miljøet. Illustrasjonen under viser flyten fra kode til produksjon.

Hva skjer etter release?
Etter release til de ulike miljøene er det viktig å overvåke hvordan løsningen oppfører seg. Vi har tatt i bruk Prometheus og Grafana slik at vi får statistikk på responstidene i APIet vårt, applikasjonenes minne- og CPU-forbruk, og en rekke andre metrikker. I tillegg til dette logger vi til Azure Application Insights hvor vi har konfiguert alarmer i tilfelle kritisk feil oppstår. Våre frontendapplikasjoner benytter seg av Sentry og verktøyets Slack-integrasjon for varsling om kritiske feil oppstår i løsningen.
Veien videre
I ukene og månedene fremover kommer til vi å ha fokus på å on-boarde flere nettbutikker. I den forbindelse skriver vi om pipelinen for dataimport, slik at vi på en mer effektiv måte kan gjøre analyser av de store datamengdene vi sitter på. Her utforsker vi Azure Data Factory og Azure Databricks for ETL og ELT prosesser. Vi kommer også til å rette fokus mot en enda mer automatisert bygg- og releasepipeline med innebygd støtte for å automatisk last-teste løsningen før vi deployer den til produksjonmiljøet. Vi skal også implementere støtte for SignalR, slik at serveren kan oppdatere frontendapplikasjonene med data over websockets fremfor at alle klientene spør om data. Vi kommer også til å kaste ut Wordpress på bloggen vår til fordel for det gode, norske headless cms’et Sanity.io.
Sluttord
Ønsker du mer innsikt i hvordan vi jobber med Zizr eller diskutere erfaringer vi har med de ulike verktøyene, rammeverkene, bibliotekene vi benytter oss av eller Azure? Da tar du kontakt med meg på tobias.thorstensen@knowit.no.
Ønsker du oppdateringer på fremskritt og nye features vi leverer? Følg oss på sosiale medier eller bloggen vår: https://zizr.id/blog.



