UX writing fra en designers perspektiv
Vil du gi brukeren en god opplevelse gjennom hele løsningen? Lær deg å skrive mikrotekster! Her er noen tips for å komme i gang.
Mikrotekst er teksten som benyttes til knapper, labels, hjelpetekster, feilmeldinger mm. Som designere har vi en unik mulighet til å bidra med gode mikrotekster. «Hvorfor det? Jeg kan jo ikke skrive?» tenker du kanskje. Det stemmer kanskje nå men alle kan lære. I vår arbeidsprosess som designere jobber vi allerede med brukerinnsikt og testing av løsninger. Vi kjenner brukerne og vet hva de ønsker å oppnå i løsningen. I brukertestene vi gjennomfører kan vi også få tilbakemeldinger på mikrotekstene, så sant vi har brukt noe annet enn lorem ipsum.
Jeg skal være ærlig og si at for noen uker tilbake visste jeg ikke hva UX writing var, men det er egentlig bare begrepet på noe jeg allerede har gjort i alle år. Jeg har dog alltid skrevet disse tekstene med det naive håpet om at noen som er bedre på det enn meg vil komme og redde brukerne. Nå, etter et kurs, en bok og noen artikler tror jeg at jeg er litt bedre rustet for fremtidige prosjekter. Jeg vil ikke lenger håpefullt forvente at noen ordner opp i tekstene etter at jeg har gjort «jobben min». Jeg vil ta ansvar for at tekstene er godt gjennomtenkt og utprøvd underveis i designprosessen.
Hvordan kan du komme i gang for å bli en bedre UX-writer? Under får du fire tips til hvordan du kan lære deg å skrive bedre tekster. Dette er det enkleste og viktigste jeg har lært meg om temaet de siste ukene. Tipsene er bare en brøkdel av det du kan lære om faget men er en fin måte å komme i gang. Som leder til første tips.
1. Kom i gang
Skriv en setning, les den høyt, høres det naturlig ut? Hvis nei, så endrer du. Det eneste du må gjøre er å begynne, ingenting er skrevet i stein. Om teksten er for lang eller består av kompliserte ord er ikke så viktig. Det viktigste er at du vet hva du mener, har fått det nedskrevet og har muligheten til å jobbe videre med det. Det er nå det gøye starter!

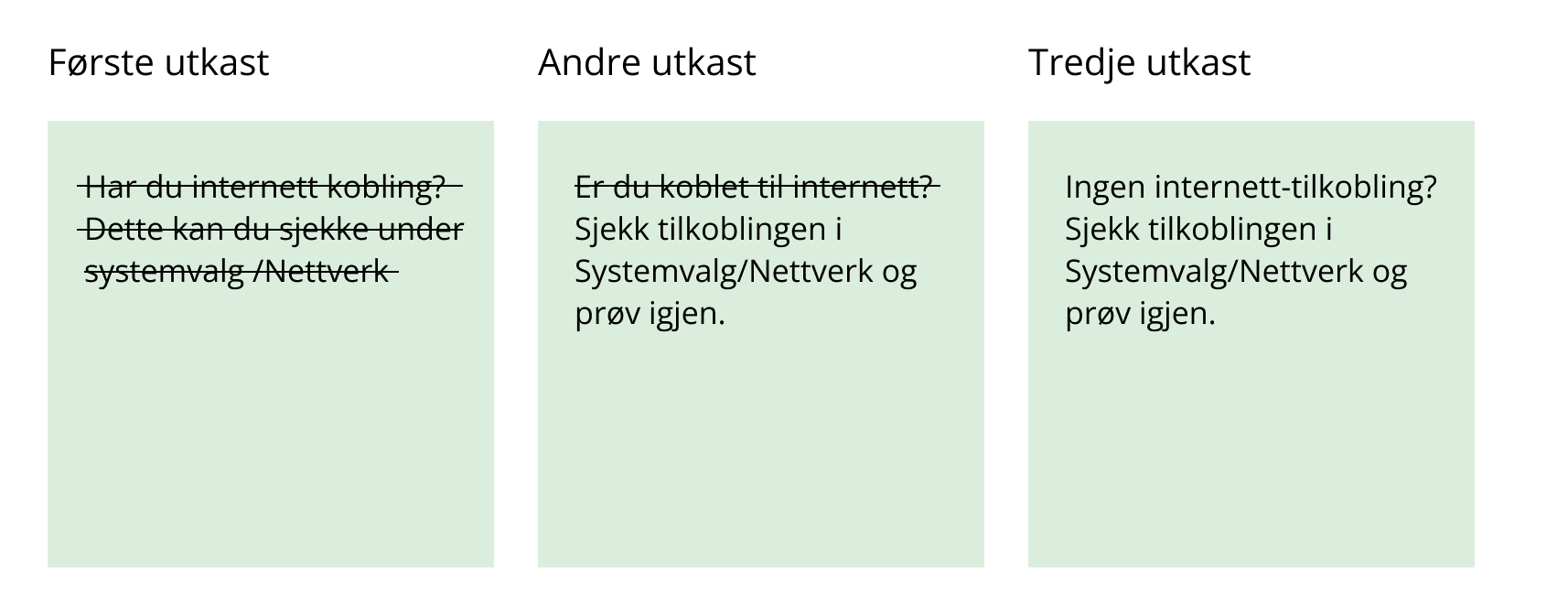
Illustrasjonen viser hvordan en tekst kan utvikles fra et første utkast. Første utkast: «Har du internett kobling? Dette kan du sjekke under systemvalg/Nettverk». Andre utkast: «Er du koblet til internett? Sjekk tilkoblingen i Systemvalg/Nettverk og prøv igjen». Tredje utkast: «Ingen internett-tilkobling? Sjekk tilkoblingen i Systemvalg/Nettverk og prøv igjen».
2. Si det du mener med en gang
Brukeres lesevaner på nett har blitt nøye kartlagt. Både kurset «Fundamentals of UX Writing for Beginners» av Pedro Quintino og boken «Skriv enkelt – Tenk bedre» av Henrik Bakke viser til eksempler på hvordan brukere leser på nett. De leser gjerne i en F eller E form, det vil si at de starter i toppen av innholdet og leser mindre og mindre nedover. Leseren skummer gjerne for å finne ut om ditt innhold er mer relevant enn annet lignende innhold. Det er derfor det er så viktig å komme til poenget raskt.
Dette gjelder også mikrotekster. Mikrotekster skal være tydelige, korte og hjelpsomme. Start gjerne med verbet og bruk minst mulig tekst utenom verbet. I noen situasjoner vil dette være essensielt. Så vit hvem målgruppen er og hvordan løsningen skal brukes. I noen situasjoner vil man ikke ha mulighet til å lese mye tekst, f.eks hvis man skal forte seg å kjøpe bussbillet før bussen kommer eller hvis man bruker en løsning i bilmodus. Uansett situasjon så vil alltid brukeren tjene på å få forklaringen tydelig og kort.

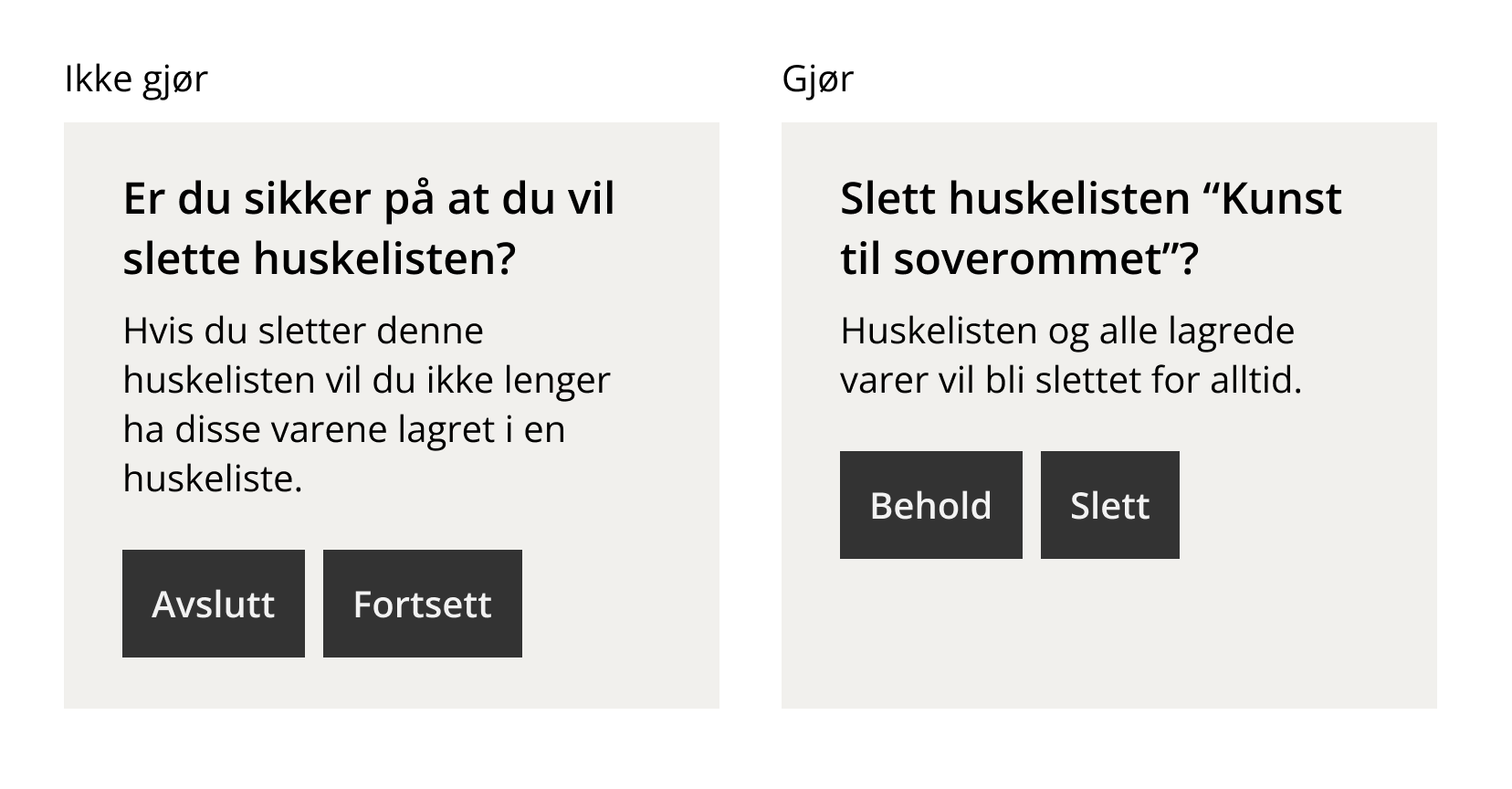
Illustrasjonen viser eksempel på hva man ikke bør gjøre og hva man bør gjøre. Overskriften på ikke gjør: «Er du sikker på at du vil slette huskelisten?». Overskriften på gjør: «Slett huskelisten «Kunst til soverommet»?». Forklarende tekst ikke gjør: «Hvis du sletter denne huskelisten vil du ikke lenger ha disse varene laget i en huskeliste». Forklarende tekst gjør: «Huskelisten og alle lagrede varer vil bli slettet for alltid». Knapper på ikke gjør: «Avslutt» og «Fortsett». Knapper på gjør: «Behold» og «Slett».
3. Forenkle
Du har kanskje hørt uttrykket «Less is more»? Det gjelder også når man skriver mikrotekster. Mikrotekster skal passe inn på mange ulike plattformer. Jo kortere de er jo sannsynligheten for at de vil passe inn på de minste flatene og for at brukeren skjønner budskapet. Dette vil også føre til mer tilgjengelighet i løsningen.
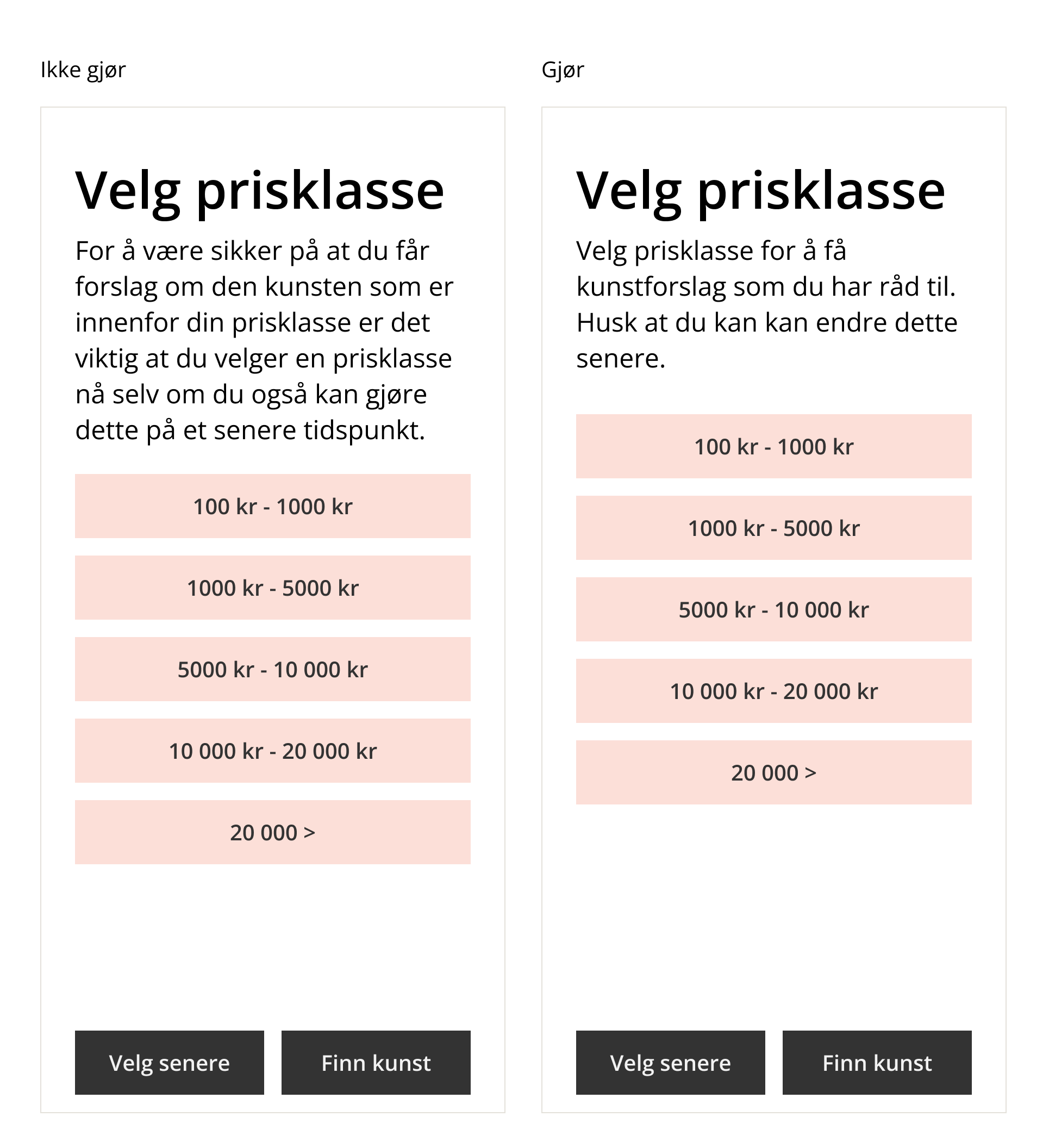
 Illustrasjonen viser eksempel på hva man ikke bør gjøre og hva man bør gjøre. Forklaringstekst på ikke gjør: «For å være sikker på at du får forslag om den kunsten som er innenfor din prisklasse er det viktig at du velger en prisklasse nå selv om du også kan gjøre det på et senere tidspunkt». Forklaringstekst på gjør: «Velg prisklasse for å få kunstforslag som du har råd til. Husk at du kan endre dette senere».
Illustrasjonen viser eksempel på hva man ikke bør gjøre og hva man bør gjøre. Forklaringstekst på ikke gjør: «For å være sikker på at du får forslag om den kunsten som er innenfor din prisklasse er det viktig at du velger en prisklasse nå selv om du også kan gjøre det på et senere tidspunkt». Forklaringstekst på gjør: «Velg prisklasse for å få kunstforslag som du har råd til. Husk at du kan endre dette senere».
4. Teste, teste, teste!
Som med alt annet vi gjør, test, test, test. Man kan utføre enkle tester på tilfeldige forbipasserende for å høre om de skjønner budskapet. Under brukertester av løsningen kan man også få mye god innsikt om mikrotekstene. Enten det er så enkelt som at man observerer at brukerne kommer seg raskt gjennom tekstene, eller at man stiller spesifikke spørsmål om tekstene.
 Illustrasjonen viser spørsmål man kan stille i forbindelse med brukertest av mikrotekst. Eksempel på spørsmål: «Hva tror du skjer når du trykker på avbryt?».
Illustrasjonen viser spørsmål man kan stille i forbindelse med brukertest av mikrotekst. Eksempel på spørsmål: «Hva tror du skjer når du trykker på avbryt?».
Til slutt. Husk at dette er et eget fagfelt og det finnes masse informasjon om hvordan man kan skrive gode tekster til bruk på nett. Kanskje ønsker du å bli en ekspert på UX-Writing eller så vil du bare bli litt bedre på det. Uansett så håper jeg tipsene over er til hjelp for å komme i gang med prosessen.
.png?width=406&height=228&name=Funksjon%20eller%20f%C3%B8lelser%20(1).png)